Creating a custom facebook fan page
A Facebook Page is a public Profile that enables information about business and products to be shared with Facebook users and the public. An user should be able to create one in a few minutes. This article explains how to add custom tabs to your Facebook page to make it do more. Here we explain how we built a carousel, navigation tabs, forms, etc on the Webdigi Facebook fan page.
What do you need to create custom Facebook fan pages?
The only thing you need is Static FBML created by Facebook, this is an application that you have to add to your page. You can add advanced functionality to your fan page using the Facebook Static FBML application. This application will add a tab to your Page in which you can render HTML or FBML (Facebook Markup Language) for enhanced Page customisation. You will be able to add more than one tab using this application. On our Facebook fan page, we have three pages created using this application: services, portfolio and contact.
What are the restrictions on Facebook ?
1) Facebook does not allow Javascript to run on load, an user action like a mouse click must be performed before Javascript can be run. You will notice this on the services tab of our Facebook fan page. The carousel mouse over works only after you click on one of the arrows.
2) You will need to use FBJS (Facebook Javascript). This provides the functionality we need to develop custom facebook pages. This is also to protect other users privacy at the same time and restrict Javascript features that can be abused.
3) Use <link href=”http://example.com/style.css” rel=”stylesheet” type=”text/css” /> if you want to use CSS on your Facebook fan page. This is to get the page to work correctly on Internet Explorer. The other browsers support the <style type=”text/css”> tag.
4) AJAX requests have a short timeout and these requests are proxied via Facebook. There are also limits on length of JSON replies, etc.
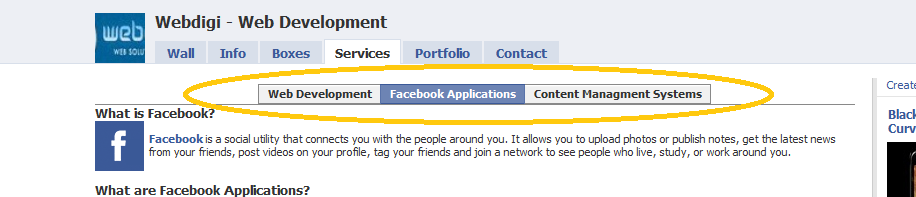
Creating tabs on the Facebook fan page using FBML and FBJS
FBJS is Facebook’s solution for developers who want to use JavaScript in their Facebook applications. FBJS DOM objects implement most of the same methods regular JavaScript objects implement including: appendChild, insertBefore, removeChild, and cloneNode. Properties like parentNode, nextSibling, src, href (and many many others) have been redefined as a couplet of getters and setters (getStyle : setStyle, getValue : setValue, getClassName : setClassName). Here is an example of a tab on a Facebook page.
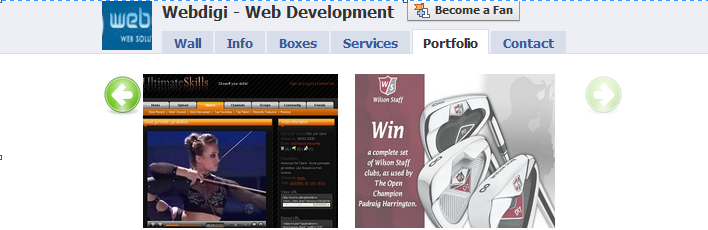
Creating a carousel on the fan page
FBJS exposes a powerful animation library which gives developers an easy way to improve their user interface with a line of code or two. All animations are CSS based, so a working knowledge of CSS will really help you out here. One of Facebook’s security restrictions are that Javascript will not be allowed onload of the page. The user must perform an action like clicking on a button, etc to begin Javascript code execution. This would mean that automated carousels; a carousel that starts rolling images by itself cannot be built into a Facebook fan page. This restriction also applies to pages with video, etc.
Submitting a web form using AJAX
Creating a form for a fan page can be done using HTML. The AJAX support from facebook is interesting. All AJAX requests to the server you have under your control goes through facebook. If you have a tool monitoring the AJAX request, you will see that the form is actually being sent through to fbjs_ajax_proxy.php which in turn POST or GET the request to your server. The AJAX request can be sent using FBML in 3 steps:
var ajax = new Ajax();
ajax.responseType = Ajax.FBML;
ajax.post('http://example.com/ajax.php');
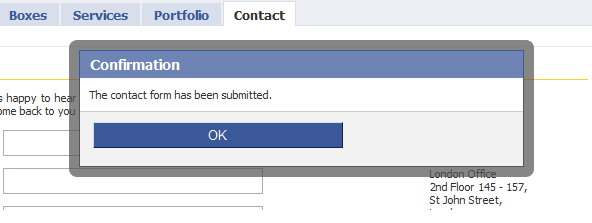
Creating Dialog boxes on Facebook
FBJS offers a variety of Dialog boxes: Confirmation boxes, Yes/No type, Dialog boxes with forms, Choice, etc. To create the above dialog, we just need the following one line of code
new Dialog().showMessage('Confirmation', 'The contact form has been submitted.');
Show me the code
Here are all the three code files that are in use for each of the three tabs on Facebook.
Contact Us tab (Containing form, AJAX submit and Dialog boxes) code
Portfolio tab (Carousel using FBJS Animation features) code
Services tab (Tabs within page, basic FBJS events) code




Pingback: Designing A Facebook Fan Page: Showcases, Tutorials, Resources
I think you can get a way here: fiverr.com/users/jillz/gigs/create-a-facebook-fan-page-for-your-webpage-or-business-within-2-days
Pingback: Facebook – Maximize sua presença na rede social | BLOG SAMIRDESIGN
I would like to add a Navigation link to my facebook fan page such as “freephoneline jobs”. Will static FBML help do this, or does anyone know of a ‘quick’ way I may have overlooked. Thanks for any help here.
Hi there .. Great post .. It is interesting and informative .. great job 🙂 I’d like to see more interesting content like this .. 🙂
Pingback: Creating a custom facebook fan page | Web Developers articles, tutorials, help
Hi,
One of my admins removed FBML from the apps list on my page, when I search for the app and fo to add it back onto my page the link is not there. Does anyone know how to add the app back on?
Thanks.
Pingback: Social Media Madness « Stephanie Han Art
Great! got additional information from you! very helpful and informative post! thanks a lot
@Simon, Static FBML is no longer available on Facebook. If you already used it on your page, it will continue to work for an unknown amount of time until it is completely phased out. But you can’t add new Static FBML tabs, and you can’t add the application if you haven’t already. See this article for more information on using iFrames instead: hyperarts.com/blog/facebook-static-fbml-phased-out/
Pingback: Designing A Facebook Fan Page: Showcases, Tutorials, Resources | Sejix Technologies Blog
Each time I click on that FBML page it just goes blank. Is there a new application I should be using in order to create a contact page? I need help! Thank you!
Creating fanpages the easy way! DEMO http://facebook.com/MarketingRS
Pingback: Designing A Facebook Fan Page: Showcases, Tutorials, Resources - Shimray.tk | Shimray.tk
Pingback: Facebook Fan Page Showcases and learning Resources - Wordpress Arena
Pingback: Designing A Facebook Fan Page: Showcases, Tutorials, Resources | Tips4Designer
Pingback: Overriding Facebook FBML Styling on a Canvas Page | BLACKBELT
I need code as facebook like button. So that a users clicks the button and logins, then he will be able to hit a count and like. So in similar way i need a button code. If anyone is interested, please let me know. m.badajena@gmail.com
Pingback: Designing A Facebook Fan Page: Showcases, Tutorials, Resources - Pixel Promote
Hi,
next or previous buttom don’t work in slideshow 🙁
facebook.com/pages/testfbjs/218124044911404?sk=app_228187037230823
The new link :facebook.com/pages/testfbjs/218708721519149?sk=app_228187037230823
Pingback: Designing a Facebook fan page: Showcases, Tutorials, Resources - Pixel Promote's Blog
I want to list all the applications belonging to a fanpage.
Where ist the link / connection / relation between the ID of the page and the ID of the application.
You get an A+ from me on this article. I’m sure you aren’t looking for approval, but you have really made this content very interesting.
Normally I don’t read post on blogs, however I would like to say that this write-up very forced me to try and do it! Your writing style has been surprised me. Thanks, very nice article.
really nice article. thank you.
you can also use our software Cool mojito to create amazing pages. It’s completely free.
Hi,
From 1st Oct.2011 Facebook changed it’s rules ..now you need secure server hosting for your page, so why not tack professional service for that,They made very creative and attractive fan-page design for you, with hosting.
hope, this info help you lots..
Thank you..
jimmy
My spouse and i have been so delighted Peter could do his studies via the ideas he grabbed from your own site. It’s not at all simplistic to just find yourself giving freely points that some others have been trying to sell. And we all figure out we now have the blog owner to be grateful to because of that. All of the explanations you’ve made, the simple site navigation, the friendships you aid to instill – it’s got all unbelievable, and it’s aiding our son in addition to us imagine that this content is brilliant, which is certainly very serious. Thank you for the whole thing!
Hello,
Yesterday I was really happy to fall on your development “Tabs” and today that doesn’t work fine, like on your facebook page.
Can you help me please ?
Ok, I found solution. Facebook has removed part of his CSS. Thanks Google cache !
Here the CSS that was removed, just add this in your style :
.tabs {
border-bottom: 1px solid #CCCCCC;
padding: 0;
}
.tabs .left_tabs {
float: left;
padding-left: 10px;
}
.toggle_tabs {
margin-bottom: -1px;
text-align: center;
}
.clearfix:after {
clear: both;
content: “.”;
display: block;
font-size: 0;
height: 0;
line-height: 0;
visibility: hidden;
}
.toggle_tabs li {
background: url(“http://static.ak.fbcdn.net/rsrc.php/v1/ys/r/YoX0fw76s5z.gif”) repeat-x scroll left top #F1F1F1;
display: inline;
padding: 2px 0 3px;
}
.toggle_tabs li.first a.selected {
border-left: 1px solid #36538F;
border-right: 1px solid #5973A9;
margin: 0;
}
.toggle_tabs li a.selected {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #6D84B4;
border-color: #3B5998 #5973A9;
border-style: solid;
border-width: 1px;
color: #FFFFFF;
margin-left: -1px;
}
.toggle_tabs li.first a {
border: 1px solid #898989;
}
.toggle_tabs li a {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #898989 #898989 #898989 -moz-use-text-color;
border-style: solid solid solid none;
border-width: 1px 1px 1px 0;
color: #333333;
display: inline-block;
font-weight: bold;
padding: 2px 8px 3px 9px;
}
Thanks again for this “Tabs” 😉
you might have a terrific blog here! would you prefer to make some invite posts on my weblog?
Thanks I’ve set up our Facebook page from the advice of this article. 🙂
Pingback: Facebook Fan Pages para se inspirar | IFDBlog
Superb blog you have here – I was wondering if you knew of any message boards that cover the same topics discussed here? I’d really like to be a part of community where I can get responses from other experienced people that share the same interest. If you have any suggestions, please let me know. Thank you!
hi,
i wanna to create my own form but it doestn work. I copy to my static fbml, i uploaded my mail_php.php. rewrote the url to my domain.
After all, facebook says error message whats wrong?
Hey would you mind stating which blog platform you’re using? I’m going to start my own blog in the near future but I’m having a hard time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique. P.S Sorry for getting off-topic but I had to ask!
Pingback: How to create custom facebook fan page | codeManiac - Snippets, Templates, API and the best developer content
I am new in facebook custom page development. This article will helpful to me.
Pingback: Designing a Facebook fan page: Showcases, Tutorials, Resources - Pixel Promote Blog
Pingback: Google Analytics for Facebook Fan Pages
Pingback: Digital Marketing careers