A Facebook Page is a public Profile that enables information about business and products to be shared with Facebook users and the public. An user should be able to create one in a few minutes. This article explains how to add custom tabs to your Facebook page to make it do more. Here we explain how we built a carousel, navigation tabs, forms, etc on the Webdigi Facebook fan page.

What do you need to create custom Facebook fan pages?
The only thing you need is Static FBML created by Facebook, this is an application that you have to add to your page. You can add advanced functionality to your fan page using the Facebook Static FBML application. This application will add a tab to your Page in which you can render HTML or FBML (Facebook Markup Language) for enhanced Page customisation. You will be able to add more than one tab using this application. On our Facebook fan page, we have three pages created using this application: services, portfolio and contact.
What are the restrictions on Facebook ?
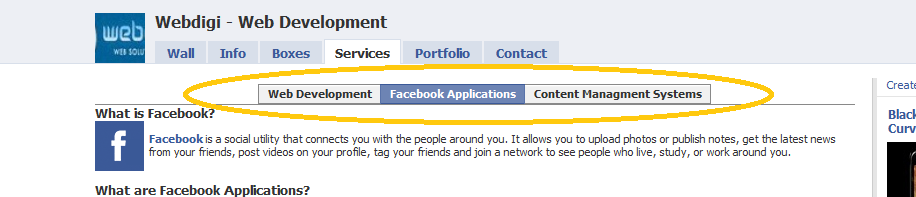
1) Facebook does not allow Javascript to run on load, an user action like a mouse click must be performed before Javascript can be run. You will notice this on the services tab of our Facebook fan page. The carousel mouse over works only after you click on one of the arrows.
2) You will need to use FBJS (Facebook Javascript). This provides the functionality we need to develop custom facebook pages. This is also to protect other users privacy at the same time and restrict Javascript features that can be abused.
3) Use <link href=”http://example.com/style.css” rel=”stylesheet” type=”text/css” /> if you want to use CSS on your Facebook fan page. This is to get the page to work correctly on Internet Explorer. The other browsers support the <style type=”text/css”> tag.
4) AJAX requests have a short timeout and these requests are proxied via Facebook. There are also limits on length of JSON replies, etc.
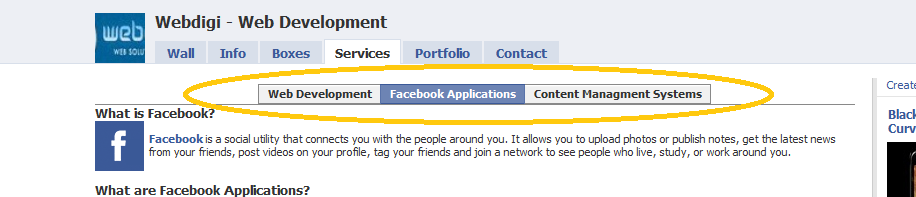
Creating tabs on the Facebook fan page using FBML and FBJS
FBJS is Facebook’s solution for developers who want to use JavaScript in their Facebook applications. FBJS DOM objects implement most of the same methods regular JavaScript objects implement including: appendChild, insertBefore, removeChild, and cloneNode. Properties like parentNode, nextSibling, src, href (and many many others) have been redefined as a couplet of getters and setters (getStyle : setStyle, getValue : setValue, getClassName : setClassName). Here is an example of a tab on a Facebook page.

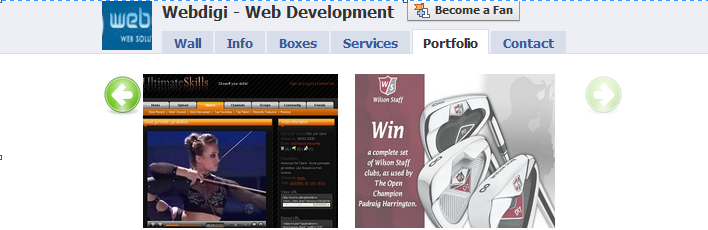
Creating a carousel on the fan page
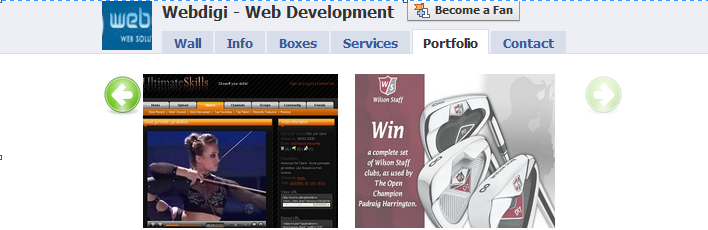
FBJS exposes a powerful animation library which gives developers an easy way to improve their user interface with a line of code or two. All animations are CSS based, so a working knowledge of CSS will really help you out here. One of Facebook’s security restrictions are that Javascript will not be allowed onload of the page. The user must perform an action like clicking on a button, etc to begin Javascript code execution. This would mean that automated carousels; a carousel that starts rolling images by itself cannot be built into a Facebook fan page. This restriction also applies to pages with video, etc.

Submitting a web form using AJAX
Creating a form for a fan page can be done using HTML. The AJAX support from facebook is interesting. All AJAX requests to the server you have under your control goes through facebook. If you have a tool monitoring the AJAX request, you will see that the form is actually being sent through to fbjs_ajax_proxy.php which in turn POST or GET the request to your server. The AJAX request can be sent using FBML in 3 steps:
var ajax = new Ajax();
ajax.responseType = Ajax.FBML;
ajax.post('http://example.com/ajax.php');
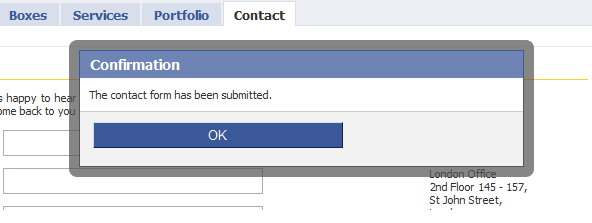
Creating Dialog boxes on Facebook

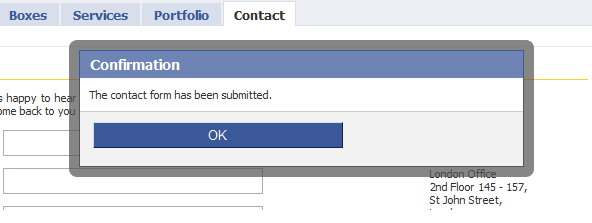
FBJS offers a variety of Dialog boxes: Confirmation boxes, Yes/No type, Dialog boxes with forms, Choice, etc. To create the above dialog, we just need the following one line of code
new Dialog().showMessage('Confirmation', 'The contact form has been submitted.');
Show me the code
Here are all the three code files that are in use for each of the three tabs on Facebook.
Contact Us tab (Containing form, AJAX submit and Dialog boxes) code
Portfolio tab (Carousel using FBJS Animation features) code
Services tab (Tabs within page, basic FBJS events) code
We hope this helps you cut short your search and gives you a head start in your quest to build custom tabs within Facebook pages. There are numerous resources out there that helped us understand FBJS and build this article. Do send us links to fan pages that you have built, looking forward to your comments.